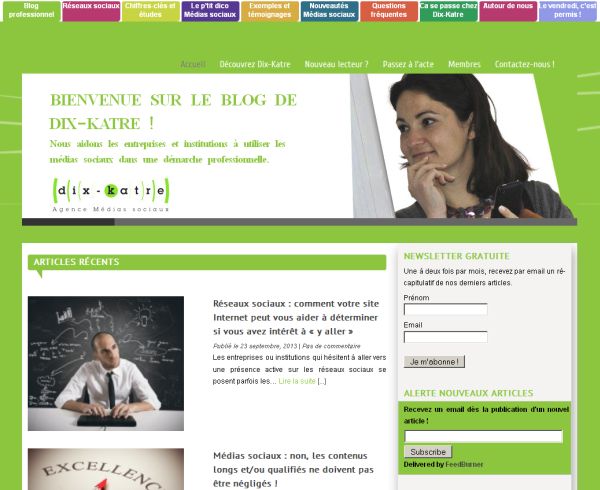
Les sliders sur les blogs sont à la mode et vous aurez du mal à trouver un thème WordPress récent sans un carrousel avec 10 versions différentes. La délicieuse et compétente Karine a récemment refondu son blog Dix-Katre et avoue avoir hésité avant d’en ajouter un carrousel. Je lui ai répondu, avec la franchise que l’amitié impose, qu’elle aurait du hésiter davantage ! Mais pourquoi donc ? Elle m’a justement interpellé via Twitter sur les raisons de cette aversion pour les sliders et je lui ai promis d’argumenter davantage.
Témoignage d’un lecteur de blogs
Dans mon commentaire sur le blog de Karine, j’ai eu le tort de répondre sans étayer mon point de vue. Je vais donc être plus précis, à Karine ensuite de se faire son idée voire de faire une enquête de lectorat pour savoir si mes usages reflètent ceux de ses lecteurs !
Mon usage des blogs pour la veille
Je suis le blog de Dix-Katre depuis longtemps parce que j’en apprécie le contenu et le ton. Utilisant Netvibes pour ma veille, j’ai donc mis le flux RSS de Dix-Katre en bonne place. Je suis alerté d’un nouveau billet de blog par un mail, mon agrégateur de flux, Google+ ou Twitter, peu importe. Je vais donc lire l’article, m’extasie ou non avant de me décider à commenter et/ou à partager. J’ajoute que je lis souvent en situation de mobilité et je consulte de nombreux les articles sur mon vieil iPhone.
En résumé, je ne vais sur le blog que pour lire un article et m’en vais aussitôt. Je le lis parfois sur mon smartphone dans une fenêtre sur Twitter ou Google+. Autant dire que seul le contenu m’intéresse et que je ne vois souvent même pas le design du blog. Selon cet usage, l’auteur du blog devrait donc privilégier le confort de lecture et la possibilité de commenter et de partager.
Les effets d’un slider sur ma lecture
Afficher un slider sur chaque article perturbe ma lecture, ralentit le chargement de la page et donc contrarie mon expérience utilisateur. Dans le cadre d’une veille, je ne lis qu’un article à la fois. Je ne regarde donc jamais le slider. Au pire, je l’assimile inconsciemment à une pub : je zappe mais je la vois quand même. Les conséquences sont les mêmes : je lis l’article mais avec un a priori négatif puisque j’ai été dérangé dans mon petit confort de lecture. Rien de tragique mais bon…
Mon usage ponctuel du blog
Au delà de la veille quotidienne, j’ai également un autre usage du blog de Karine. Il y a quelques années, j’ai mis en place un blog d’entreprise. Pour faire mon benchmark, je me suis naturellement tourné vers Dix-Katre qui raconte pas mal d’expériences client. Un bon point pour le blog, c’est la présence d’une catégorie dédiée aux blogs professionnels qui me facilite la recherche des billets consacrés au sujet. Mais là encore, j’ai ce maudit carrousel qui vient perturber l’accès immédiat aux articles.
Le vrai problème
En réalité, l’usage du slider est ici assez spécifique. Sur les blogs, il met généralement en exergue les derniers articles d’un blog. Sur un site d’agence, il pousse des projets phare. Dans les deux cas, interrogez-vous : combien de fois par jour ou par semaine regardez-vous les sliders sur les sites ? Posez ensuite la même question à votre entourage. En fait, je suis convaincu que les sliders sont rarement regardés et créent juste une illusion d’un site « qui bouge ». Les patrons aiment bien, mais je suis convaincu que les utilisateurs aiment moins. Sur Dix-Katre, le carrousel a pour fonction de valoriser les prestations d’accompagnement. C’est bien légitime, mais à la réflexion, je pense que nous avons une sorte de mélange des genres.
Je suis un lecteur régulier du blog et les prestations de l’auteur me sont connues : je n’ai pas besoin qu’on me les rappelle chaque fois que je viens lire un article. En revanche, je peux avoir un jour besoin d’être accompagné pour créer un blog pro ou de faire intervenir Karine sur une formation interne aux médias sociaux. Dans ce cas, il est effectivement indispensable que je puisse facilement accéder au détail des prestations et à un formulaire de contact.
Si je recommande Dix-Katre à un ami qui veut se faire aider pour animer un blog, cet ami doit pouvoir identifier en un clin d’œil les prestations. Lui n’est pas un visiteur régulier. En l’occurrence, quand cet ami arrive sur le site de Dix-Katre, on lui souhaite la bienvenue… sur le blog. Il risque d’avoir un moment d’hésitation : il ne vient pas pour lire les articles mais pour identifier les prestations, pour en savoir plus sur Dix-Katre et éventuellement la contacter.

Sur le site, l’agencement des zones d’information me gêne parce que les espaces réservés au blog et à la vitrine de Dix-Katre ne sont pas suffisamment délimités. Dans la navigation horizontale du header, la partie haute correspond aux rubriques du blog et la partie basse à Dix-Katre (même si un lien Nouveau Lecteur renvoie vers le blog). Et juste en dessous, le slider est orienté « corporate » mais souhaite donc la bienvenue sur le blog. En dessous encore, dans la partie contenu principal, on repasse de nouveau sur le blog. On obtient donc un espèce de mille-feuille avec une couche de blog, une couche de corporate, une couche de blog, etc.
Des pistes d’amélioration ?
Reconnaissons-le, combiner un blog et une vitrine d’entreprise relève du casse-tête : quelle place accorder à l’un et à l’autre ? Pour beaucoup d’entreprises, le blog est une des rubriques d’un site Internet. Souvent, il renvoie vers une nouvelle page, hébergée sur un sous-domaine ou sur un domaine spécifique. Mélanger une vitrine d’entreprise et un blog est un exercice périlleux.
Dans le cas présent, je ferais les choix suivants :
Les principes :
- Le logo et la photo incarnent et symbolisent Dix-Katre : les mettre sur toutes les pages permettraient une bonne mémorisation.
- Mieux séparer ce qui ressort du blog de ce qui a trait à l’entreprise avec une présentation plus classique : navigation horizontale pour la partie entreprise et verticale pour les catégories du blog
- Dans la colonne de droite, j’enlèverais a minima le gadget scoop.it que je trouve peu lisible et mettrais le « où êtes-vous » (qui est en fait un fil d’Ariane) à sa place, entre le header et le contenu principal.
- Je rajouterais en bas de chaque article un encart auteur, avec des liens vers les 6 prestations de Dix-Katre. Là où le slider me dérange, c’est qu’il apparaît au début de chaque article : pourquoi me vendre une compétence alors que je n’ai pas pu encore en juger à la lecture de l’article ? En revanche, rappeler les prestations à la fin de chaque article me semble moins intrusif : si le sujet vous intéresse et que vous avez besoin d’un accompagnement, l’auteur de l’article peut vous aider.
- Tant qu’on y est, je simplifierais la feuille de style, surtout sur les polices : trop de tailles, de couleurs et d’effets nuisent à l’unité d’ensemble.
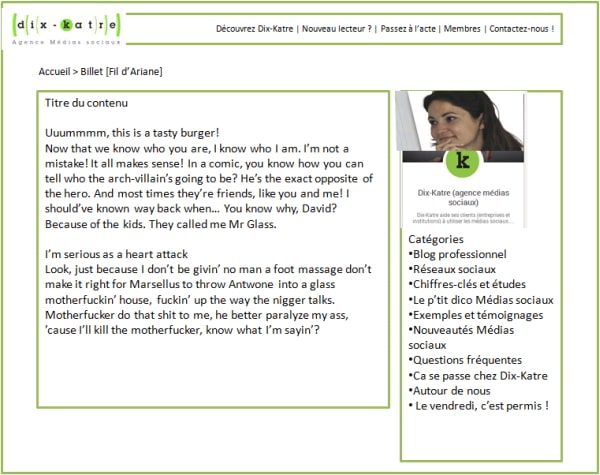
Le story-board (pas le graphisme !) ressemblerait à ça

Finalement, on est pas très loin de la version précédente de Dix-Katre !

Conclusion : une vérité parmi d’autres
Cette analyse repose uniquement sur mon expérience et mes usages ; ma recommandation n’a pas la prétention de fournir la solution idéale. J’ai essayé d’être le plus honnête possible pour livrer MA vérité, tout en sachant que la communication et le marketing restent des sciences humaines et non des sciences exactes. A chacun de confirmer ou d’infirmer ces impressions pour que Karine y trouve son compte. Enfin, j’espère qu’elle me pardonnera cet article, je sais trop le travail que représente la refonte d’un site pour ignorer combien la critique, même constructive, peut être douloureuse. Lorsque j’avais changé le thème de Choblab, j’avais passé du temps à essayer de trouver des couleurs plus harmonieuses, tout ça pour qu’on m’explique que c’était mieux avant !

Et bine je suis contente de voir que je ne suis pas la seule à être dérangée par les sliders mais je n’avais pas autant d’arguments, c’était surtout un sentiment personnel. J’avoue coté visuel, je préfère la version ancienne, qui respire le dynamisme et me donne envie de lire ce site que je ne connaissais pas.
Bonjour à tous,
Merci pour vos nombreux commentaires, dont j’ai pris connaissance avec beaucoup d’intérêt (et merci à Chob pour avoir lancé le débat avec toute la délicatesse qu’imposent nos relations amicales ☺).
Comme le rappelle Chob, j’avais effectivement longuement hésité à intégrer ce carrousel, mais j’ai finalement décidé de le mettre à l’essai.
J’ai eu pas mal de retours positifs des néophytes, donc je crois que c’est aussi quelque chose que les lecteurs réguliers de blogs appréhendent différemment des lecteurs ponctuels.
Après quelques semaines d’utilisation, la seule réelle utilité que je continue à voir à ce carrousel, c’est un côté esthétique qui permet d’agrémenter le blog en images variées. Car reconnaissons-le : il n’est pas simple de créer un bandeau d’accueil qui ne finisse pas par vous sortir par les yeux avec le temps, non ?
Sur ce point précis, le carrousel est, me semble-t-il, comme la démocratie : la moins mauvaise de toutes les solutions…
En fait, il y a même un site dédié 😀
http://shouldiuseacarousel.com/
Excellente trouvaille, tout est dit, et avec la forme en plus !
Plutôt d’accord avec vous, je l’ai d’ailleurs abandonné chez moi alors que j’en avais un au début. J’avais d’ailleurs lu un article qui démontrait que c’était inutile et qui déconseillait assez vigoureusement de les utiliser, si je le retrouve je vous le fait passer.
En tout cas sur Dix-Katre ce qui m’étonne est que le slider est présent sur toutes les pages, je le conçois plus pour ma part comme un élément de première page, un peu comme une vitrine.
J’avoue, je ne suis pas trop fan non plus des sliders – comme vous tous ici on dirait 😉 – et les déconseille presque systématiquement à mes clients. Et pourtant j’en ai mis un sur la home de changer-de-site.com ! Mais dans ce cas précis, les éléments qui défilent sont tous bâtis autour de la même idée (audit de site), ce ne sont que des « déclinaisons » (audit marketing, audit SEO, audit global…). Du coup cela me semble acceptable. Néanmoins il n’est pas du tout dit que je n’assassine pas ledit slider dans un avenir pas si lointain !
Cette réflexion sur les carrousels est encore plus importante sur des sites ecommerce, et l’expérience prouve que les sites marchands convertissent plus sans sliders. L’A/B testing sur des sites de vente en ligne est sans appel, je vous laisse tirer vos conclusions pour des sites vitrines 😉
Team anti-sliders aussi 🙂 http://www.kafeinemarketing.com/les-sliders-cest-mauvais-pour-le-design/
En plus ils sont très souvent redondants: combien se contentent de faire défiler leurs derniers articles, que l’on retrouve juste en dessous, ou des pages accessibles en un clic par le menu?
Pour le coup c’est de la faute du webmaster, mais ça montre le problème d’après moi: peu d’internautes ont la patience d’attendre que tout défile, donc ça ne suffit pas pour mettre en avant les contenus importants sur la page. Et si on met autre chose on parasite l’attention des lecteurs.
Merci pour la confirmation. Je crois qu’il y a un grand malentendu entre l’émetteur et le récepteur. L’émetteur pense que si ça bouge, ça donne l’impression de dynamisme et donc les visiteurs vont aimer. Et les utilisateurs ne voient qu’une contrainte qui les empêche de scanner un site en 1 coup d’oeil. Le paradoxe, c’est que certains vont choisir le slider pour valoriser les contenus importants… et c’est justement ceux qui ne seront pas vus !
Sinon, un bon cookie pour afficher le slider une seule fois par an, et c’est tout bon ! 🙂
Pourquoi pas mais si l’intérêt d’un contenu se mesure au nombre de fois où il est affiché… En fait soit le contenu d’un slider est intéressant et il vaut mieux l’afficher autrement, soit il n’est pas intéressant et dans ce cas, pourquoi l’afficher 🙂
A mon avis : ça fait plaisir aux intégrateurs ! 🙂 /troll