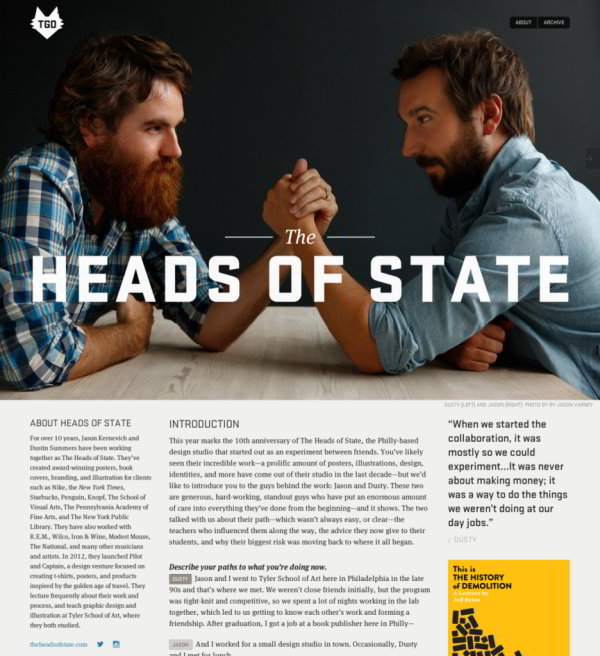
De quoi sera fait le design 2014 dans les catégories branding, print, web ou applications mobiles ? Quelles sont les tendances lourdes et celles à surveiller ?
L’agence Cubicle Ninjas a réalisé un travail remarquable, dont je reprends ici les principaux points. Je vous invite à en prendre plein les yeux en cliquant sur les liens « en savoir plus » pour accéder à l’article original.
Les tendances 2014 du Web design
- Laissez tomber les splash pages vides de contenu, la navigation réduite à des icônes, la multiplication des icônes sociales, les sites « one-page », les fenêtres modales, les rubans.
- Adoptez le responsive design , de grandes images, les effets parallax, les éléments géométriques, le flat, une belle iconographie, de la couleur, une navigation fixe et un arrière plan vidéo. Pas tout sur le même site, hein !
- Devraient émerger les infographies interactives, des Gifs encore plus animés, de savants mélanges typographiques, la mort des grilles de 960 px et une inspiration qui va chercher dans la presse magazine.

En savoir plus sur les tendances web 2014
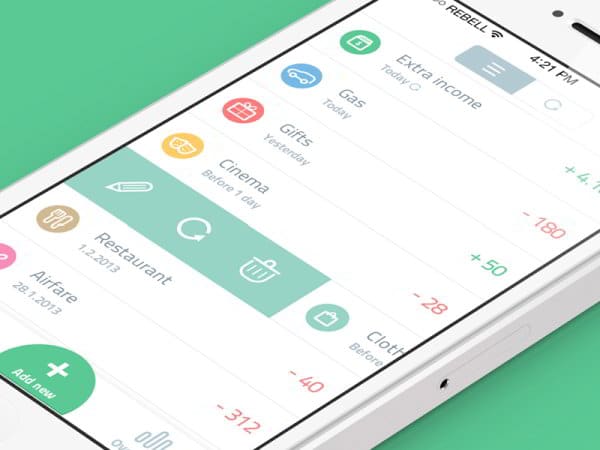
Les tendances 2014 pour les applications mobiles
- Renoncez aux « payer pour voir », notamment pour progresser dans un jeu, à la multiplication des fonctionnalités ou à l’identification sociale imposée.
- Dites oui aux interfaces en flat, à la gratuité, aux jeux promotionnels, à une intégration intelligente avec les médias sociaux, aux jeux en mode asynchrone.
- Essayez d’introduire des fonctionnalités saisonnières et des bénéfices personnalisés pour les clients.

En savoir plus sur le design des apps en 2014
Les tendances 2014 du branding
- Dites adieu au métallique et aux gradients trop prononcés, aux badges et aux boutons, aux tentations d’universalité, aux effets gaufrés, biseautés ou 3D.
- Cherchez plutôt la simplication, les effets géométriques, les mosaïques, l’énergie et le mouvement, la typographie rétro ou personnalisée, la transparence des superpositions.
- Vous pourriez voir apparaître le « focus sélectif », des images pour représenter les marques (oui, des images de marque en quelque sorte), des typographies toutes en rondeur et parfois mélangées.

En savoir plus sur les tendances 2014 du branding
Les tendances 2014 du Print
- Vous éviterez les QR codes, les icones de médias sociaux, les ombres portées.
- Vous préférerez les designs exclusivement typographiques, les beaux visuels de qualité, en laissant une large place aux espaces blancs.
- L’impression version luxe, voire 3D et la double exposition feront partie des tendances à surveiller.

En savoir plus sur les tendances print 2014

» responsive design » Bon alors, c’est peut être un truc qui je suis le seul à critiquer. Pour moi, je pense que le responsive, la plupart des gens ne sont pas encore prêts à y passer. Sur ton site, ça va, la navigation est bonne mais sur d’autres sites, les gros visuels etc font que c’est un bordel monstre au niveau du contenu et qu’on a du mal à visualiser où aller. Encore une fois, y a peut-être que moi que ça gène mais bon…