La page d’accueil d’un site web est pour moi la plus complexe à construire. Elle sert de porte d’entrée à de multiples pièces et pourtant il faut choisir celle qu’on va mettre en valeur. Ne pas prendre parti et vouloir tout montrer d’un coup, c’est s’exposer à ce que vos visiteurs se perdent. Rappelons l’enjeu : la page d’accueil est souvent de très loin la mieux référencée et la plus visitée.
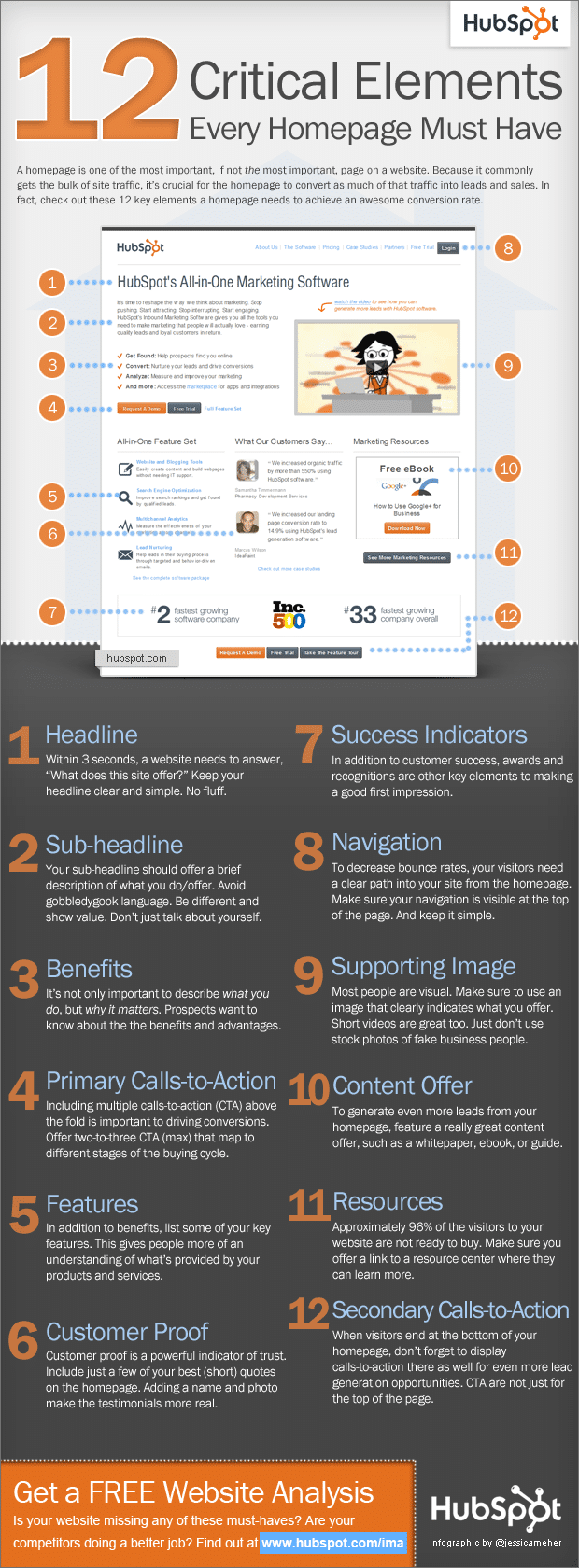
HubSpot nous rappelle tous les éléments qui doivent figurer sur une home page. J’ajouterais que ces principes peuvent être extrapolés également aux landing pages.
- Le nom du produit
- Sa description
- Les bénéfices pour l’acheteur
- Le Call-to-Action
- Les caractéristiques du produit
- Ce qu’en disent les acheteurs
- Les indicateurs de succès
- La navigation
- En images
- Le contenu associé
- Les ressources complémentaires
- Autres Call-to-Action


J’aurais aussi ajouté les coordonnées de contact, et notamment le téléphone. Et éventuellement les éléments de rassurance pour les sites marchands (paiement sécurisé, satisfait ou remboursé…)
C’est même surtout pour les landing pages que ces principes sont valables. Le seul cas où cela peut s’appliquer à une home c’est pour les sites genre startup (faute d’un meilleur terme) qui commercialisent un produit ou service unique. Ou à la limite pour des sites vitrine. En clair ca marche quand la home fait office de landing page 🙂
Je suis d’accord, ça marche surtout pour les mini-sites mais je trouve intéressant de penser la page d’accueil comme une landing page.